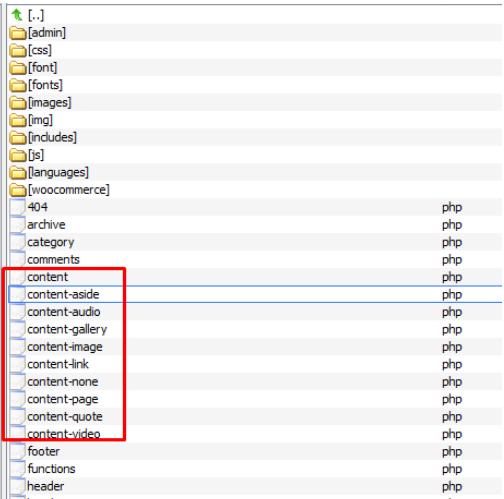
You need edit next files (they lay in root directory)

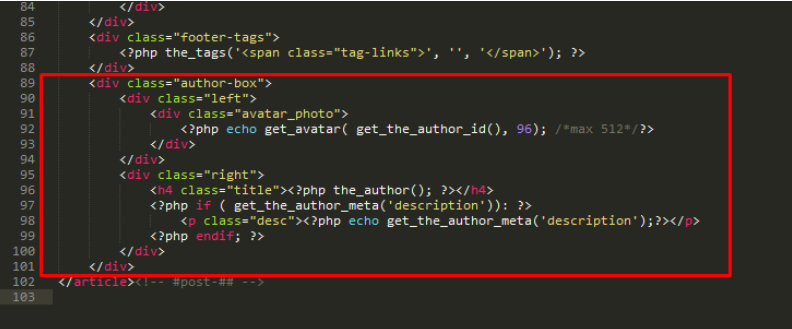
You should add next code in each file
<div class="author-box">
<div class="left">
<div class="avatar_photo">
<?php echo get_avatar( get_the_author_id(), 96); /*max 512*/?>
</div>
</div>
<div class="right">
<h4 class="title"><?php the_author(); ?></h4>
<?php if ( get_the_author_meta('description')): ?>
<p class="desc"><?php echo get_the_author_meta('description');?></p>
<?php endif; ?>
</div>
</div>before tag </article>. For example,

Also you should add into style.css next css code:
.author-box .avatar_photo {
height: 85px;
width: 85px;
}
.author-box .avatar_photo {
border-radius: 50%;
float: left;
margin-right: 24px;
}
.author-box .avatar_photo img {
border-radius: 50%;
height: 80px;
width: 80px;
max-width: 100%;
}
0 Comments