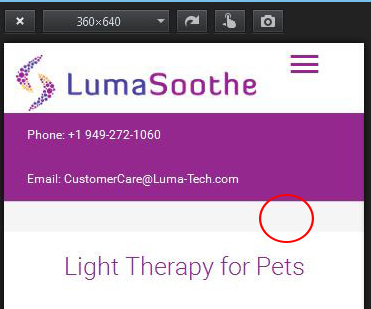
If you have gap in header on mobile devices like this one 
you can fix it with this css code (just add it to the bottom of style.css via menu Appearance -> Editor).
@media screen and (max-width:767px){
#main-wrapper .page-content-inside {
padding: 0 12px;}
}
0 Comments